mirror of
https://github.com/ianstormtaylor/slate.git
synced 2025-03-05 21:49:06 +01:00
#### Is this adding or improving a _feature_ or fixing a _bug_?
Improvement.
#### What's the new behavior?
- Tweaking the declarative schema definition syntax to make it easier to represent more complex states, as well as enable it to validate previously impossible things.
- Rename `validateNode` to `normalizeNode` for clarity.
- Introduce `validateNode`, `checkNode`, `assertNode` helpers for more advanced use cases, like front-end API validation of "invalid" fields that need to be fixed before they are sent to the server.
#### How does this change work?
The `schema.blocks/inlines/document` entries are now a shorthand for a more powerful `schema.rules` syntax. For example, this now allows for declaratively validating by a node's data, regardless of type:
```js
{
rules: [
{
match: {
data: { id: '2kd293lry' },
},
nodes: [
{ match: { type: 'paragraph' }},
{ match: { type: 'image' }},
]
}
]
}
```
Previously you'd have to use `validateNode` for this, since the syntax wasn't flexible enough to validate nodes without hard-coding their `type`.
This also simplifies the "concatenation" of schema rules, because under the covers all of them are implemented using the `schema.rules` array, so they simply take effect in order, just like everything else in plugins.
#### Have you checked that...?
<!--
Please run through this checklist for your pull request:
-->
* [x] The new code matches the existing patterns and styles.
* [x] The tests pass with `yarn test`.
* [x] The linter passes with `yarn lint`. (Fix errors with `yarn prettier`.)
* [x] The relevant examples still work. (Run examples with `yarn watch`.)
#### Does this fix any issues or need any specific reviewers?
Fixes: #1842
Fixes: #1923
Examples
This directory contains a set of examples that give you an idea for how you might use Slate to implement your own editor. Take a look around!
- Plain text — showing the most basic case: a glorified
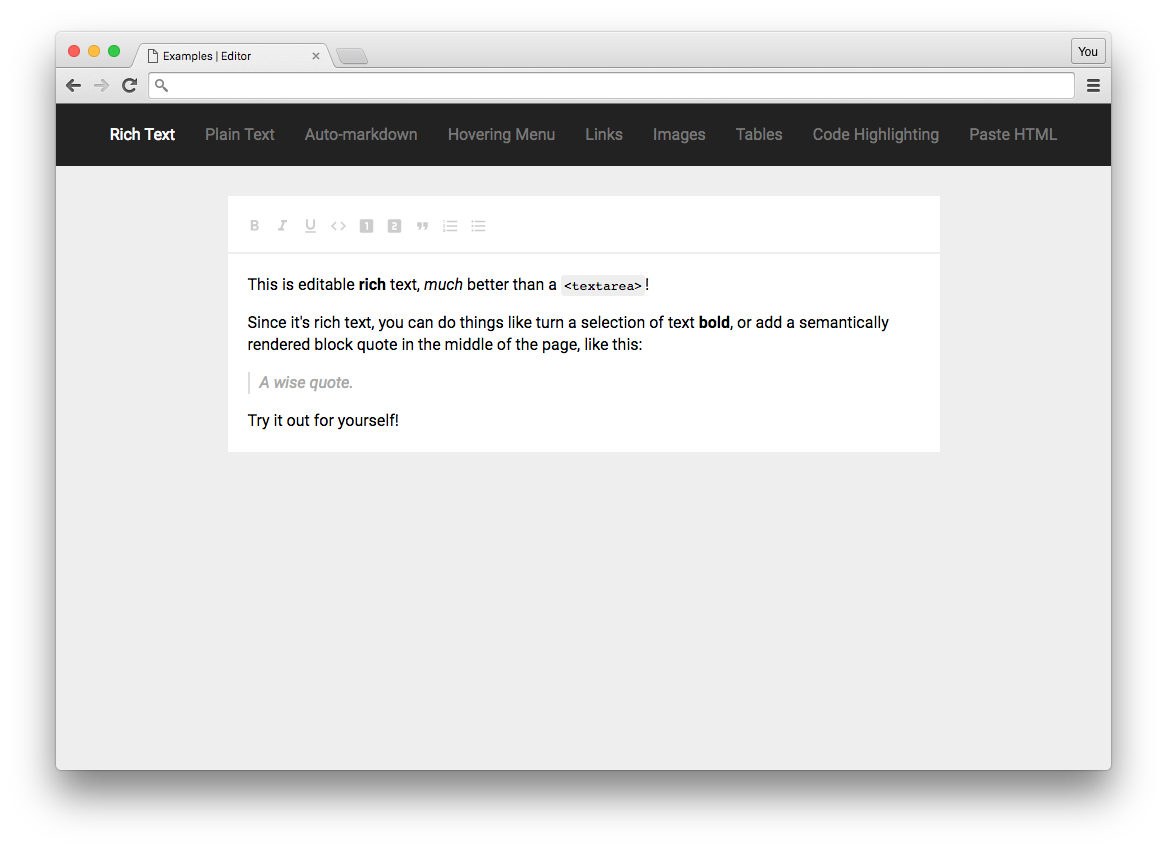
<textarea>. - Rich text — showing the features you'd expect from a basic editor.
- Forced Layout - showing how to use schema rules to enforce document structure
- Auto-markdown — showing how to add key handlers for Markdown-like shortcuts.
- Links — showing how wrap text in inline nodes with associated data.
- Images — showing how to use void (text-less) nodes to add images.
- Hovering menu — showing how a contextual hovering menu can be implemented.
- Tables — showing how to nest blocks to render more advanced components.
- Paste HTML — showing how to use an HTML serializer to handle pasted HTML.
- Code Highlighting — showing how to use decorators to dynamically mark text.
- ...and more!
If you have an idea for an example that shows a common use case, pull request it!
Running the Examples
To get the examples running on your machine, you need to have the Slate repository cloned to your computer. After that, you need to cd into the directory where you cloned it, and install the dependencies with yarn and build the monorepo:
yarn install
yarn build
Then start the watcher and examples server:
yarn start
Now you can open up http://localhost:8080 in your browser and you'll see the examples site. Any changes you make to the source code will be immediately reflected when you refresh the page. You can open the examples URL quickly with:
yarn open