mirror of
https://github.com/ianstormtaylor/slate.git
synced 2025-03-05 21:49:06 +01:00
#### Is this adding or improving a _feature_ or fixing a _bug_?
Improvement.
#### What's the new behavior?
This changes the normalization logic to be operations (and `key`) based, instead of the current logic which is more haphazard, and which has bugs that lead to non-normalized documents in certain cases.
#### How does this change work?
Now, every time a change method is called, after it applies its operations, those operations will be normalized. Based on each operation we can know exactly which nodes are "dirty" and need to be re-validated.
This change also makes it easy for the `withoutNormalizing` (previously `withoutNormalization`) helper to be much more performant, and only normalize the "dirty" nodes instead of being forced to handle the entire document.
To accommodate this new behavior, the old "operation flags" have been removed, replaced with a set of more consistent helpers:
- `withoutNormalizing`
- `withoutSaving`
- `withoutMerging`
All of them take functions that will be run with the desired behavior in scope, similar to how Immutable.js's own `withMutations` works. Previously this was done with a more complex set of flags, which could be set and unset in a confusing number of different ways, and it was generally not very well thought out. Hopefully this cleans it up, and makes it more approachable for people.
We also automatically use the `withoutNormalizing` helper function for all of the changes that occur as part of schema `normalize` functions. Previously people had to use `{ normalize: false }` everywhere in those functions which was error-prone.
With this new architecture, you sure almost never need to think about normalization. Except for cases where you explicitly want to move through an interim state that is invalid according to Slate's default schema or your own custom schema. In which case you'd use `withoutNormalizing` to allow the invalid interim state to be moved through.
#### Have you checked that...?
* [x] The new code matches the existing patterns and styles.
* [x] The tests pass with `yarn test`.
* [x] The linter passes with `yarn lint`. (Fix errors with `yarn prettier`.)
* [x] The relevant examples still work. (Run examples with `yarn watch`.)
#### Does this fix any issues or need any specific reviewers?
Fixes: #1363
Fixes: #2134
Fixes: #2135
Fixes: #2136
Fixes: #1579
Fixes: #2132
Fixes: #1657
Examples
This directory contains a set of examples that give you an idea for how you might use Slate to implement your own editor. Take a look around!
- Plain text — showing the most basic case: a glorified
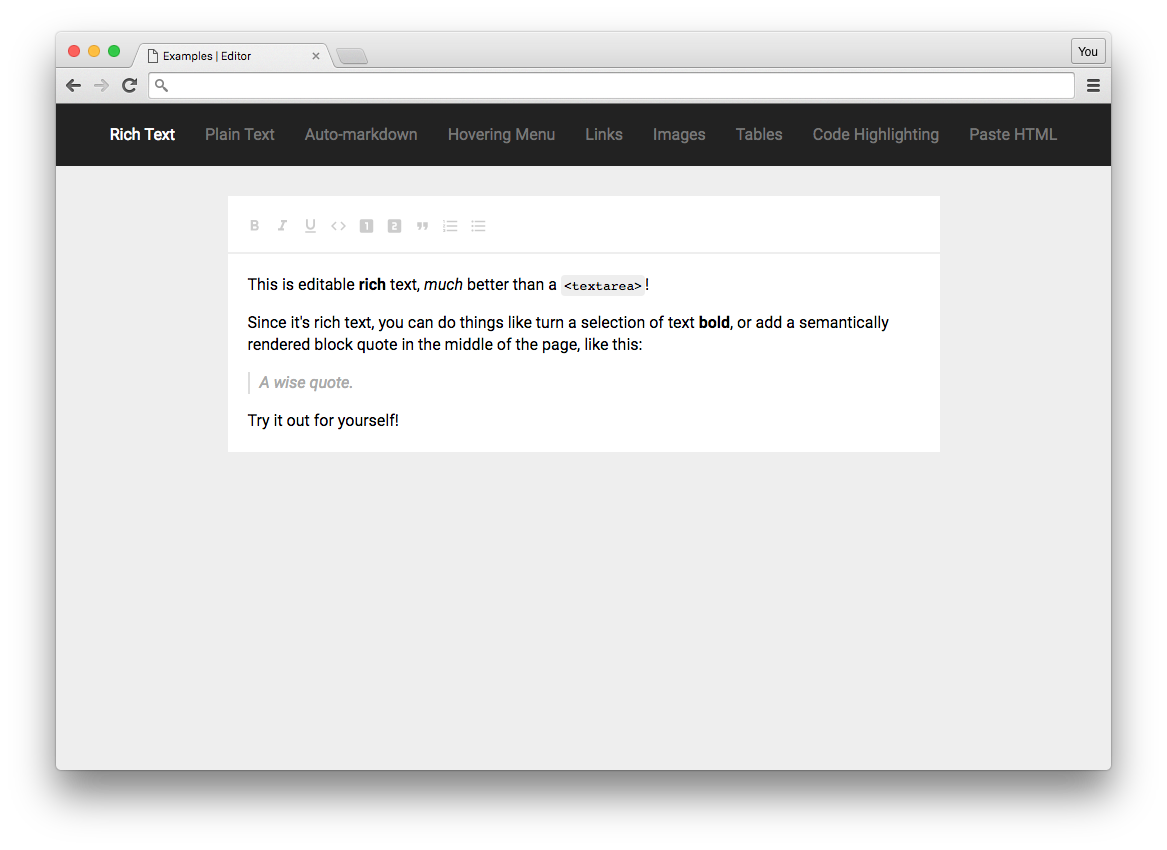
<textarea>. - Rich text — showing the features you'd expect from a basic editor.
- Forced Layout - showing how to use schema rules to enforce document structure
- Auto-markdown — showing how to add key handlers for Markdown-like shortcuts.
- Links — showing how wrap text in inline nodes with associated data.
- Images — showing how to use void (text-less) nodes to add images.
- Hovering menu — showing how a contextual hovering menu can be implemented.
- Tables — showing how to nest blocks to render more advanced components.
- Paste HTML — showing how to use an HTML serializer to handle pasted HTML.
- Code Highlighting — showing how to use decorations to dynamically mark text.
- ...and more!
If you have an idea for an example that shows a common use case, pull request it!
Running the Examples
To get the examples running on your machine, you need to have the Slate repository cloned to your computer. After that, you need to cd into the directory where you cloned it, and install the dependencies with yarn and build the monorepo:
yarn install
yarn build
Then start the watcher and examples server:
yarn start
Now you can open up http://localhost:8080 in your browser and you'll see the examples site. Any changes you make to the source code will be immediately reflected when you refresh the page. You can open the examples URL quickly with:
yarn open